TutorTrack Developer Guide
Acknowledgements
{ list here sources of all reused/adapted ideas, code, documentation, and third-party libraries -- include links to the original source as well }
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
Architecture

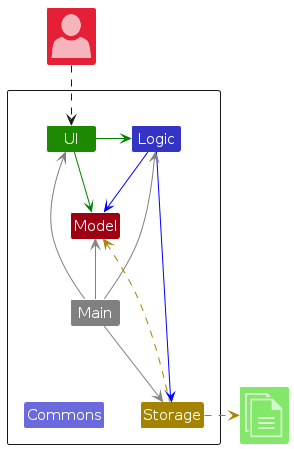
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app's work is done by the following four components:
UI: The UI of the App.Logic: The command executor.Model: Holds the data of the App in memory.Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
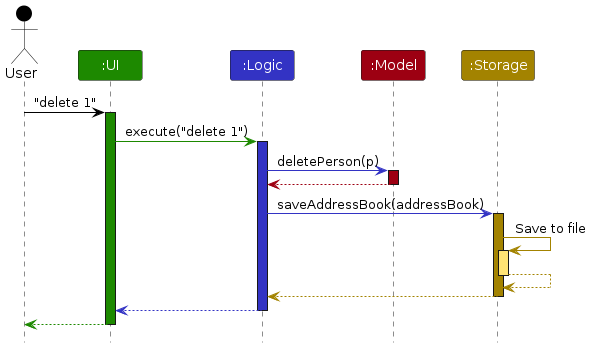
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
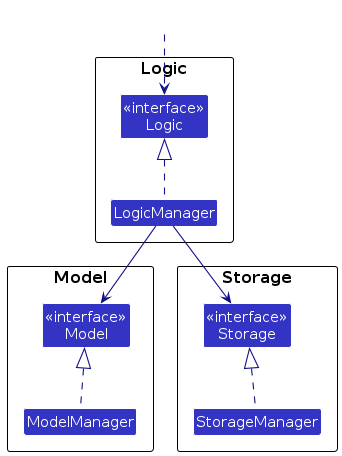
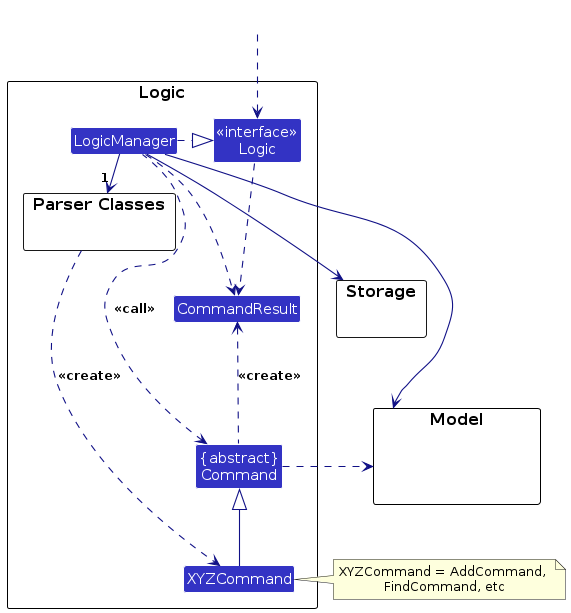
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component's being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
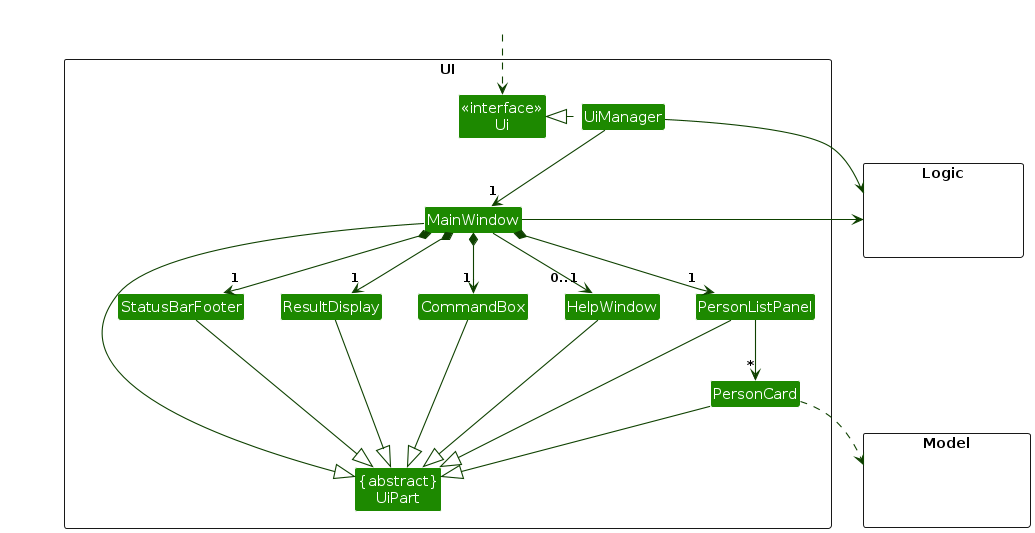
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
Here's a (partial) class diagram of the Logic component:

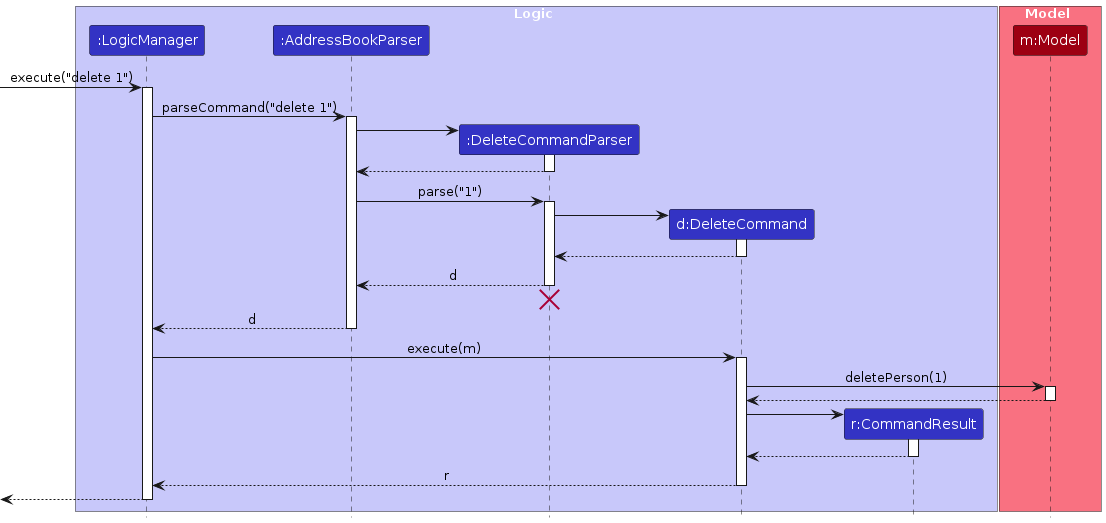
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

Note: The lifeline for DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
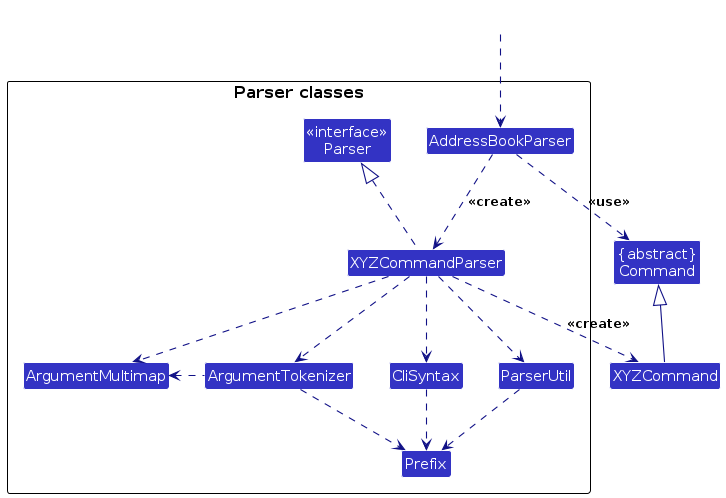
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, ...) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
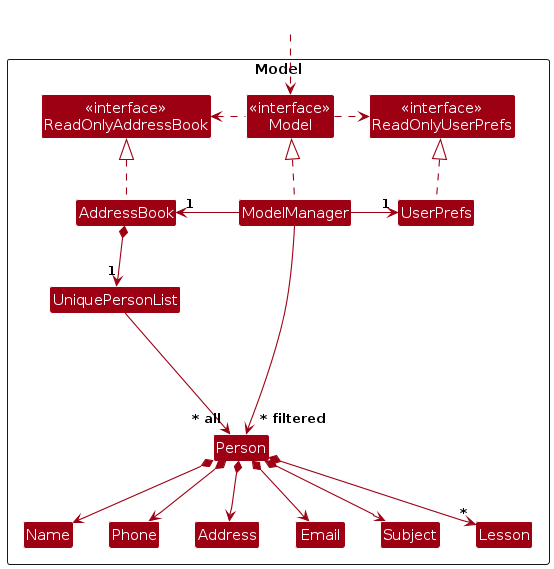
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Personobjects (which are contained in aUniquePersonListobject). - stores the currently 'selected'
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
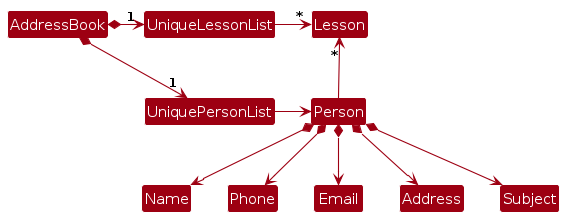
Note: An alternative (arguably, a more OOP) model is given below. It has a Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.

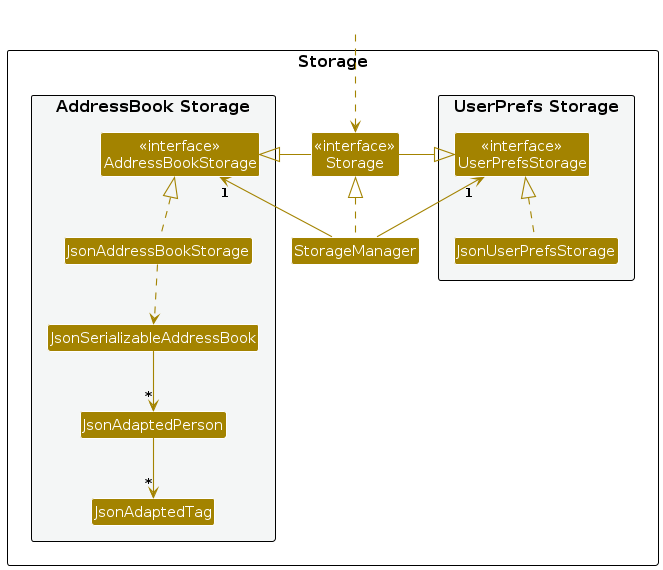
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent's job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
[Proposed] Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedAddressBook. It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer. Additionally, it implements the following operations:
VersionedAddressBook#commit()— Saves the current address book state in its history.VersionedAddressBook#undo()— Restores the previous address book state from its history.VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
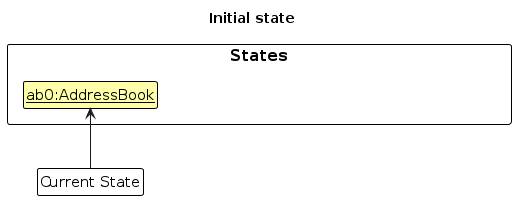
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

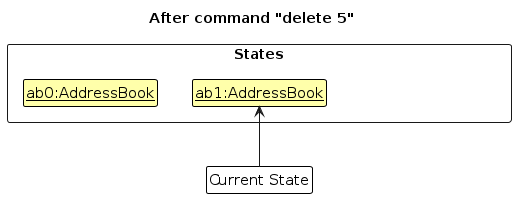
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

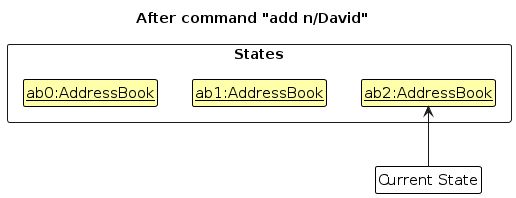
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

Note: If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
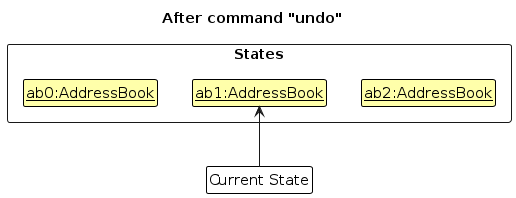
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

Note: If the currentStatePointer is at index 0, pointing to the initial AddressBook state, then there are no previous AddressBook states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
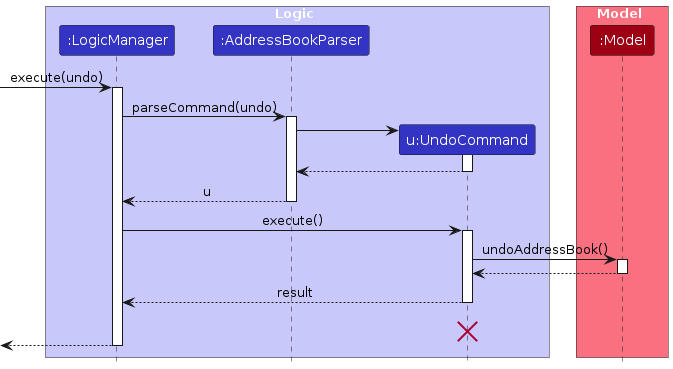
The following sequence diagram shows how an undo operation goes through the Logic component:

Note: The lifeline for UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
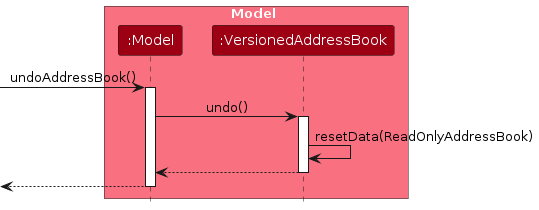
Similarly, how an undo operation goes through the Model component is shown below:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
Note: If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone AddressBook states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
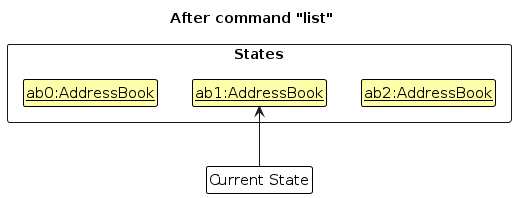
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

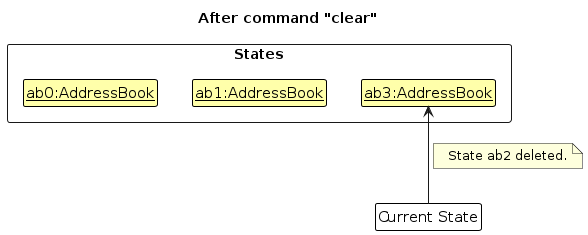
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

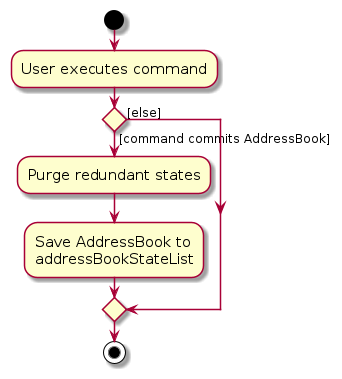
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes:
Alternative 1 (current choice): Saves the entire address book.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
Alternative 2: Individual command knows how to undo/redo by itself.
- Pros: Will use less memory (e.g. for
delete, just save the person being deleted). - Cons: We must ensure that the implementation of each individual command are correct.
- Pros: Will use less memory (e.g. for
{more aspects and alternatives to be added}
[Proposed] Data archiving
{Explain here how the data archiving feature will be implemented}
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- has a need to manage a significant number of students
- has a need to quickly manage all their lesson plans
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- prefers to view all their students in a centralized platform instead of across separate apps
Value proposition: TutorTrack revolutionizes private tutoring with intuitive keyboard navigation, integrated
calendar features, and detailed student profiles.
Automated reminders keep tutors organized while robust
security measures and responsive support ensure a seamless user experience.
Experience efficient student management
with TutorTrack – the ultimate solution for private tutors.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * | new user | view a guide of useful commands | refer to instructions when I forget how to use TutorTrack |
* * * | freelance tutor | add a new student | |
* * * | freelance tutor | delete an existing | remove entries that I no longer need |
* * * | freelance tutor | find a student by name | locate details of persons without having to go through the entire list |
* * | freelance tutor | view all my students' information | view all my students at the same time |
* * * | freelance tutor | view a specific student's information | specifically refer to a particular student's information |
* * | freelance tutor | edit student information | student information can be edited and changed |
* * | freelance tutor | schedule meeting times with students | set lessons |
* * * | freelance tutor | delete meeting times with students | cancel lessons |
* * | freelance tutor | edit meeting times with students | reschedule lessons |
* | freelance tutor | view meeting times in a calender view with students | track when I have scheduled lessons |
* | freelance tutor | mark attendance for each week | keep an accurate record of student attendance and participation over time |
* | freelance tutor | edit milestones on the progress tracker | change milestone plans anytime |
* | freelance tutor | add milestones to a progress tracker | keep track of topics covered |
* | student | access a summary page with my progress information | keep track of my progress |
* | freelance tutor | view my schedule in a calendar form | keep track of lessons for the week/day |
* | freelance tutor | view a progress tracking meter | have a visual representation of a students progress |
* | new user | create account using email | have an account that stores all the information |
* | registered user | login to my account | all the information is tracked and stored properly in the account |
* | freelance tutor | upload files and materials | students can access to them |
* | student | download files and materials | review and revise the materials |
* | freelance tutor | send message to students | chat with them |
* | student | receive message from tutor | be informed with any announcements |
* | student | receive notification from messages | be aware of messages send by tutors |
* | freelance tutor | note down basic lesson plans (remarks) for each lesson | have a structure to follow for each lesson |
| plans (remarks) for each lesson | have a structure to follow for each lesson |
Use cases
(For all use cases below, the System is TutorTrack and the Actor is the Tutor, unless specified otherwise)
Use case: UC01 Add a student
MSS
User enters command to add a specific student in the list
System adds the student
Use case ends.
Extensions
1a. The given syntax is incorrect. 1a1. AddressBook shows an error message. Use case resumes at step 1.
Use case: UC02 Delete a student
MSS
Tutor requests to list students
TutorTrack shows a list of students
Tutor requests to delete a specific student in the list
TutorTrack deletes the person
Use case ends.
Extensions
2a. The list is empty.
Use case ends.
3a. The given index is invalid. 3a1. TutorTrack shows an error message. Use case resumes at step 2.
Use case: UC03 Add a remark to a student
MSS
User requests to add a remark to a specific student
TutorTrack adds the remark to the student
Use case ends.
Extensions
1a. The given index is invalid 1a1.TutorTrack shows an error message Use case ends.
1b. The remark message is empty 1b1. TutorTrack shows an error message Use case ends.
Use case: UC04 Find a student
MSS
User requests to find a specific student.
TutorTrack displays a list of students that match the description.
Use case ends.
Extensions
2a. Student does not exist. 2a1. TutorTrack shows an error message. Use case ends.
Use case: UC05 Schedule a lesson
MSS
User requests to add a lesson to a student.
TutorTrack displays the lesson in the student information.
Use case ends.
Extensions
1a.Student does not exist. 1a1. TutorTrack displays a error message. Use case ends.
1b. Lesson format is wrong. 1b1. TutorTrack shows an error message with the correct format. Use case ends.
Use case: UC06 Mark a lesson
MSS
User requests mark a lesson of a student as done.
TutorTrack displays the student information with the lesson removed.
Use case ends.
Extensions
1a.Student does not exist. 1a1. TutorTrack displays a error message. Use case ends.
1b. Lesson does not exist for that student. 1b1. TutorTrack shows an error message. Use case ends.
Use case: UC07 Add a Fee status to a student
MSS
User requests to add a fee status to a specific student.
TutorTrack adds the fee status to the student.
Use case ends.
Extensions
1a. The student does not exist. 1a1.TutorTrack shows an error message. Use case ends.
1b. The fee status message is empty. 1b1. TutorTrack shows an error message. Use case ends.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 1000 students without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should be able to hold up to 100 lessons per students without a noticeable sluggishness in performance for typical usage.
- Documentation should cover at least 90% of system functionality and architecture.
- The system should be able to support a minimum of 100 concurrent users without performance degradation.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Note: These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
Launch and shutdown
Initial launch
Download the jar file and copy into an empty folder
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
Saving window preferences
Resize the window to an optimum size. Move the window to a different location. Close the window.
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
{ more test cases … }
Deleting a person
Deleting a person while all persons are being shown
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated.Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same.Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
{ more test cases … }
Saving data
Dealing with missing/corrupted data files
- {explain how to simulate a missing/corrupted file, and the expected behavior}
{ more test cases … }
Appendix: Planned Enhancements
Team size: 4
1.Validation of lesson dates:
Currently, the application validates whether a date and time input have been entered in the specified syntax.
However, no checks are done to check whether an input date has is a real valid date for a future lesson, since
past dates are allowed to be entered.
We plan to perform more extensive validation of dates to ensure that past dates are not entered, by making a comparison to the current date.
2.Automated lesson scheduling: We plan to include a functionality where tutors can input a command for automated lesson scheduling for a student every n days for a specified period of time. This allows tutors to add multiple lessons easily without having to manually key in commands to create lessons one by one.
3.Reminders for upcoming lessons: We plan to implement a functionality for reminder messages if there is an upcoming lesson soon, e.g. in the next 3 days. This allows tutors to have an automated reminder for lessons once they have been added, reducing their workload significantly as they would not have to manually check for upcoming lessons.
4.Recent Commands:
Currently, every new command has to be re-entered, which is time-consuming.
We plan to have a recents command to display recent commands which can be selected and then modified for minor changes as required by the tutor. This can be done by storing recently used commands in an ArrayList data structure.
Appendix: Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS.
- Private contact detail: A contact detail that is not meant to be shared with others.
- Freelance Tutor: A tutor that teaches privately, such as a student that teaches on the side.
- Fee Status: The status of the payment made/to be made by a student. Can take any alphanumeric value to allow flexibility for the tutor.